
はてなブログのオススメのテーマ「Brooklyn」は簡単にカスタマイズ出来るので当ブログも見やすいようにしています。
当ブログのデザインが少しでも気に入った部分があれば真似をしてもらえればと思い、はてなブログの「見たまま」モードでソースコードの貼り付け方法を調べましたが。。。少し苦労しました。
はてなブログの「見たまま」モードで簡単にコピペで「ソースコード」を貼り付ける方法を紹介したいと思います。
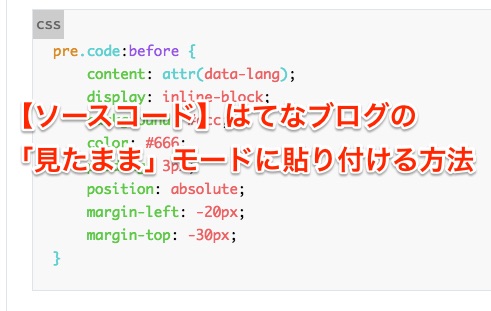
はてなブログ「見たまま」モードに「ソースコード」を貼り付ける方法

「Safari」ではなく「Chrome」でして下さい。
「Safari」では「見たまま」モードに貼り付けても上記のようにソースコードが出ません。
また「はてな記法」でも「Markdown記法」でも要領は同じです。
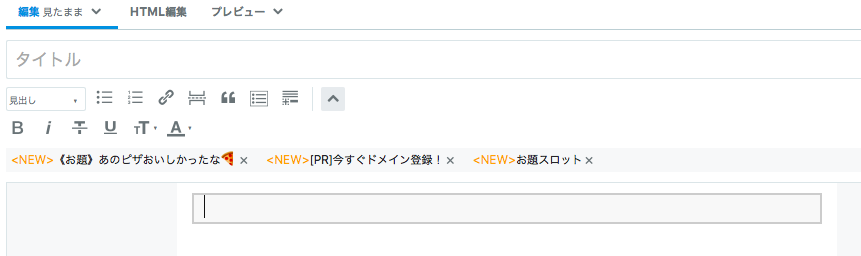
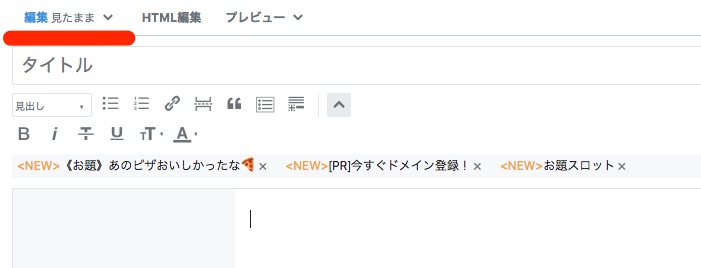
1つ目のタブに「見たまま」モード

まずは普段から記事を書く「見たまま」モードを用意します。
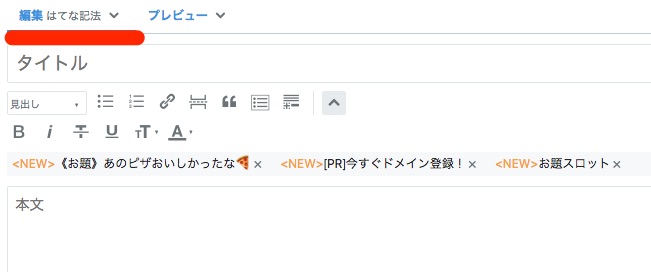
2つ目のタブに「はてな記法」モード

そして、もう一つのタブに「はてな記法」モードを用意します。
赤線の部分をクリックすればモードを変更できます。
ソースコードを表示する方法
例と実際の例を紹介しますので一度試して見て下さい。
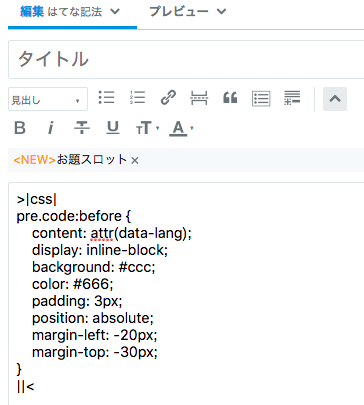
「はてな記法」モード

「はてな記法」モードではソースコードの前後に以下の構文を書きます。
例
>|ここに言語名を記入|
ここにソースコードを記入
||<
実際の例
>|css|
pre.code:before {
content: attr(data-lang);
display: inline-block;
background: #ccc;
color: #666;
padding: 3px;
position: absolute;
margin-left: -20px;
margin-top: -30px;
}
||<
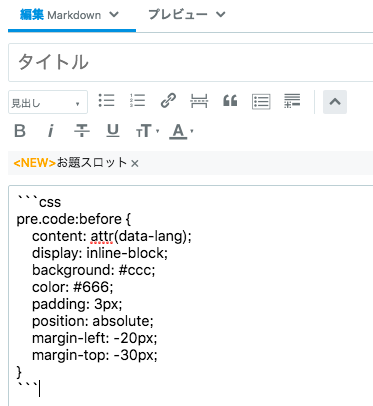
「Markdown記法」モード

「Markdown記法」モードではソースコードの前後に以下の構文を書きます。
例
```ここに言語名を記入
ここにソースコードを記入
```
実際の例
```css
pre.code:before {
content: attr(data-lang);
display: inline-block;
background: #ccc;
color: #666;
padding: 3px;
position: absolute;
margin-left: -20px;
margin-top: -30px;
}
```
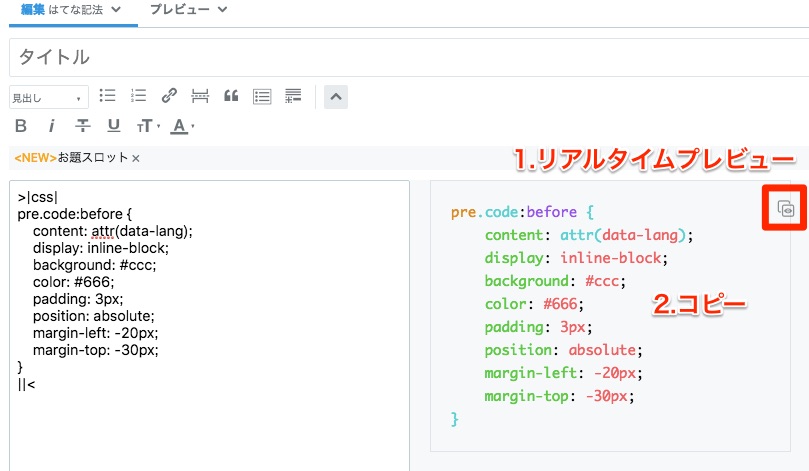
「リアルタイムプレビュー」のソースコードをコピー

リアルタイムプレビューを見ると綺麗に表示されていますね(^。^)
シンタックスハイライトが簡単に出来ました。
後はリアルタイムプレビューをコピーしてペーストしていくだけです。
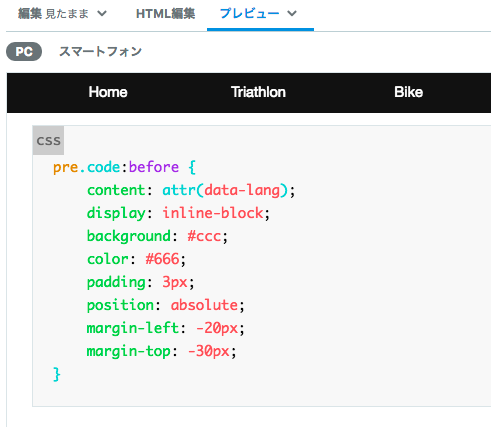
「見たまま」モードにペースト

普段から書いてる「見たまま」モードでソースコードを表示したい場所にペーストします。
プレビューで確認すると綺麗に貼り付けができているかと思います(^。^)
注意点
最初にも書きましたが、ブラウザは「Chrome」でして下さい。
Safariだと出来ませんでした。
これを機に、はてなブログを書く時は「Chrome」でする事にします。
「Brooklyn」
はてなブログのテーマは「Brooklyn」を使用しています。
オススメです( ^ω^ )